VAREAL AI HUBは自社開発したAI開発プラットフォームです。
さまざまな大規模言語モデル(LLM)のプロンプトをこのプラットフォーム上で作成し、単体で対話したり、他のソフトウェアにAPI経由で繋げることが可能です。
これまでのLLM単体では成し得なかった複数AIのプロジェクト管理や即時API発行を可能としており、非エンジニアでも本番環境でのAIのバージョンアップができたり、AI開発をより洗練された方法で管理できるようになります。
サービス紹介
開発の背景
自然言語処理能力を持つ商用の大規模言語モデルはユーザーのあらゆる質問に対して瞬時に答えを出してくれます。
革新的かつ高い汎用性で世界中から支持されている大規模言語モデルですが、メリットを活かしながら下記のような新しい機能開発を行い、AI開発プラットフォーム「VAREAL AI HUB」を開発しました。
・ プロジェクト単位でAIを用いることを可能にする機能
・ 非エンジニアでもAPIを即時に発行できる機能
・ LLMを容易に置き換える機能
・ プロンプトを柔軟に変更できる機能
VAREAL AI HUBに追加されている機能については下記でご紹介いたします。
VAREAL AI HUBとは
VAREAL AI HUBによって何ができるか
VAREAL AI HUBでは下記のような機能を搭載しております。
プロジェクト管理機能
複数名が共同でプロジェクトを管理できます。
また、複数のプロンプトを管理することができるので柔軟にプロンプトを変更することも可能です。
即時API発行機能
非エンジニアがプロンプトを定義した段階でAPIキーが発行でき、このAPIキーをエンジニアに共有することで、API開発が容易になります。
また、APIキーの有効期限の設定が可能になり、一時的な機能の利用が可能になります。
一般的なプロンプトエンジニアリングやAIはAPIに渡す情報の変更ができませんが、本システム上ではWebコンソール上でプロンプトを変更できダイレクトに反映することができます。
VAREAL AI HUBの使用方法
Playgroundについて
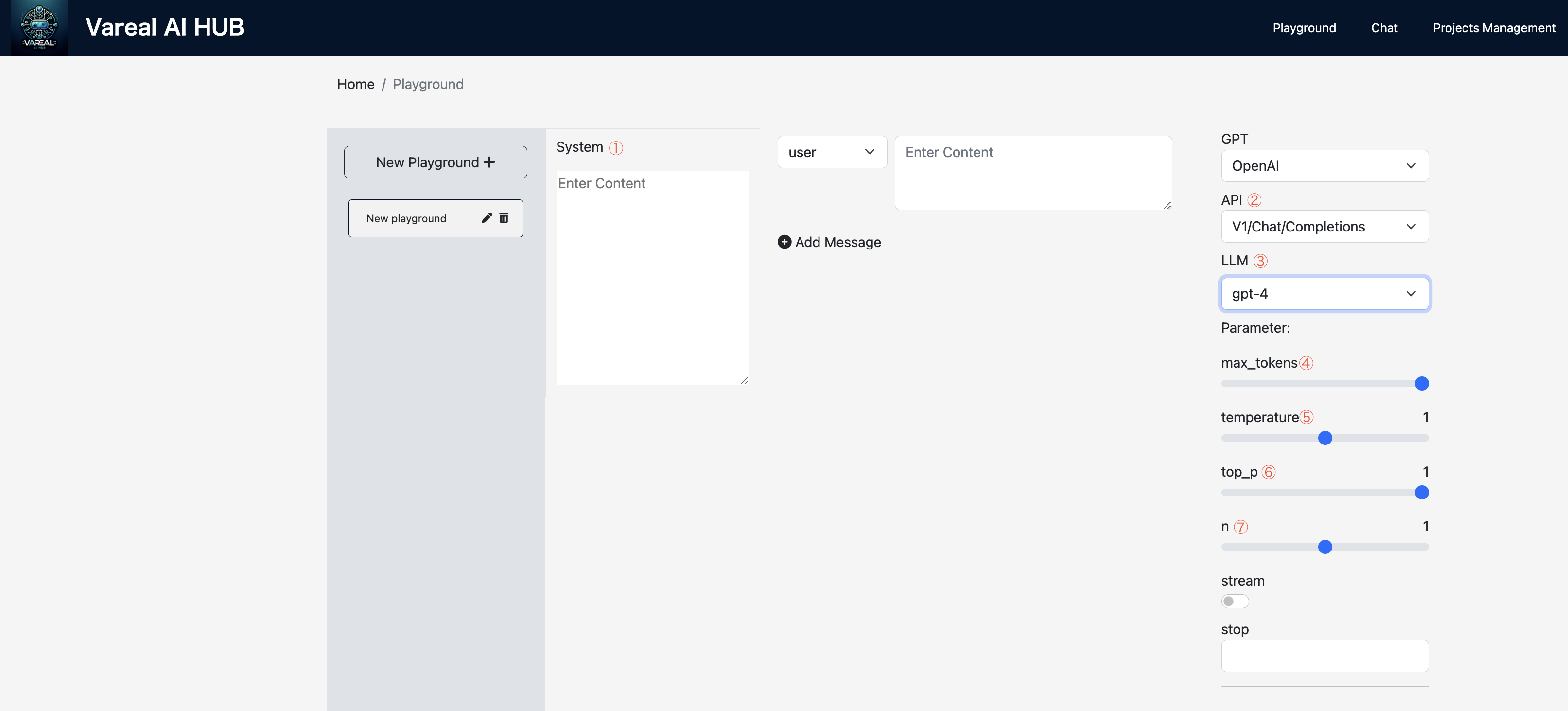
VAREAL AI HUBの機能の一部にある、Playgroundの使用方法をご紹介いたします。
Playgroundでは、ユーザーがテキストプロンプトを入力し、AIからの応答をリアルタイムで確認できるサンドボックス環境を提供しています。
高度なセットアップの必要がなくOpenAIの機能を利用することができる機能です。

①System
プロンプトを入力します。
②API
V1/Chat/CompletionsもしくはV1/Completionsどちらか用途に合わせて選択することができます。
V1/Chat/Completions:チャットボットや対話システムなど、対話的な応答が可能です。
V1/Completions:文章の生成や要約、翻訳など、テキスト生成に関する一般的なタスクに使用されます。
③LLM
LLMモデルの種類を選択できます。
>パラメータオプション
④max_tokens
生成される応答の最大トークン数を設定します。
max_tokensを増やすと質問に対する回答が長い文章かつ複雑な回答になります。
⑤temperature
生成する回答の確率分布を操作します。
temperatureが高いほど多様性と創造性が高くなりますが、文章の表現力は低下します。
⑥top_p
生成する回答の選択肢を制限します。
top_pが高いほど選択肢が制限されず文章の多様性は増しますが、一貫性に欠けた文章になります。
⑦n
生成する回答の最大数を表します。
n=2の時は2つまで回答案として答えてくれます。
API即時発行機能について
ここでは即時API発行機能及びプロジェクト管理機能について紹介します。

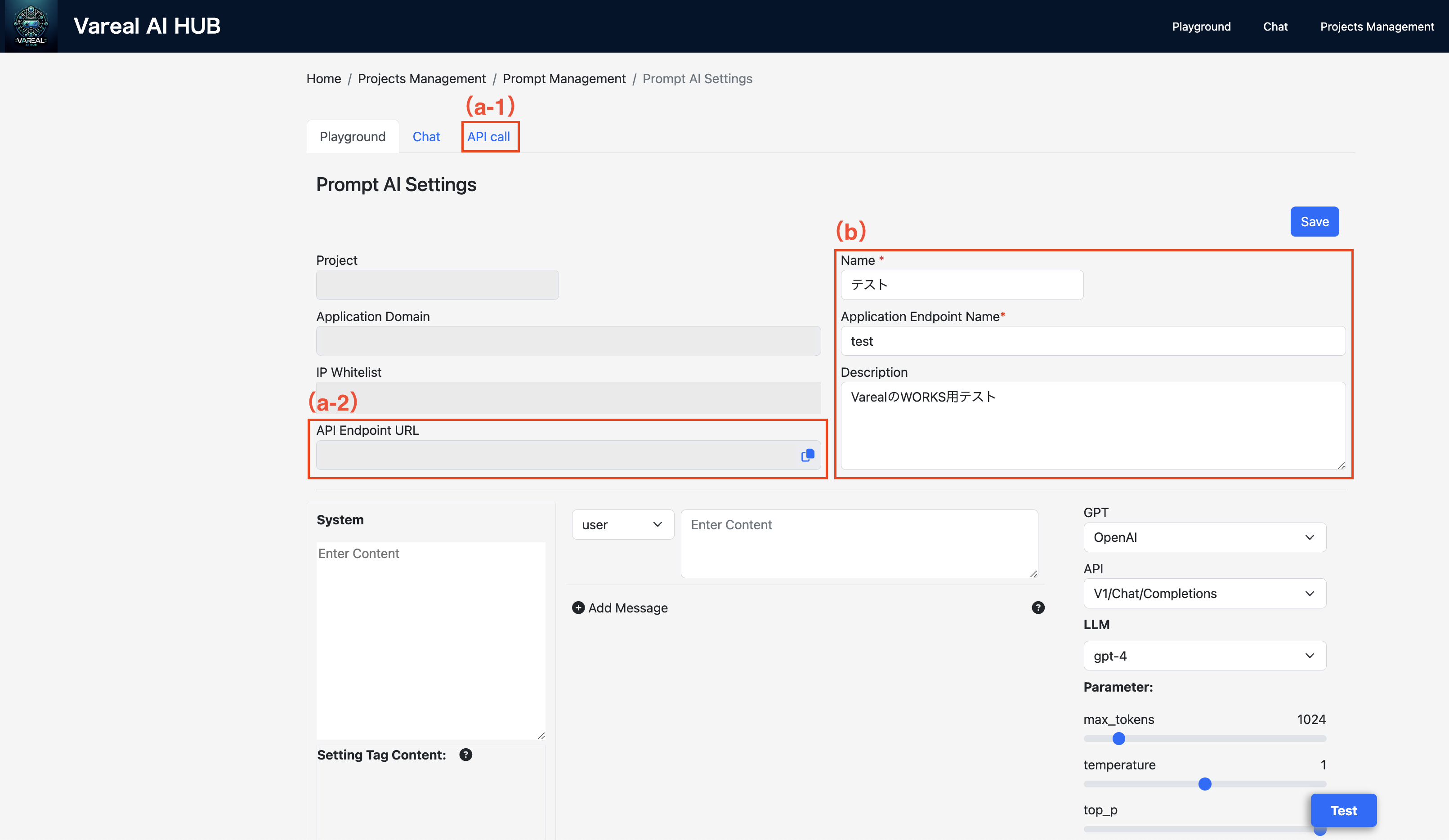
(a)即時API発行機能
(a-1)API Endpoint URLでAPIエンドポイントを把握することができます。
また、(a-2)のAPI callをクリックすることでAPIを発行の設定を行うことができ、発行したAPIキーに関してもデータとして残すことができます。
(b)プロジェクト管理機能
(b)でプロジェクトの目的を設定することができます。
こちらの設定を行うことにより、プロジェクト単位で複数名が共同でAIを用いることのできるプラットフォームとして機能します。
今後の取り組み
現在もVAREAL AI HUBの機能性を高めるために追加開発を行っております。
具体的には下記のような機能の開発を考えております。
A/Bテスト機能
効率良くA/Bテストの結果を求めることができるように開発を進めております。
具体的には複数のプロジェクト管理機能を用いることによってA/Bテスト結果のログを取り、結果を比較できるように開発を進めております。
外部連携ツールの充実
VAREAL AI HUBに接続することなく、Google Workspaceのスプレッドシートにプラグインを導入できるよう開発を進めております。
弊社メンバーがVAREAL AI HUBを利用しながらブラッシュアップを行い、より洗練されたプロジェクト管理×AIツールとして今後は社外に展開する予定です。
- 使用技術
- Ruby on Rails, React