デザイナーの福田です。
皆さん、Webサイトのアイコンはどうしていますか?最近だとSVGアイコンで表示させることが多いのではないでしょうか。SVGアイコンは拡大しても劣化せず、色も変更でき、アニメーションさせることもできるので大変使い勝手がいいですよね。
ですが、コードが長すぎると感じる時はないでしょうか。そんな時はアイコンフォントを使うのも一つの手段かと思います。今回はSVGアイコンとアイコンフォントを比較してご紹介します。
記述の違い
例えば以下のアイコンのようにパスの数が多い場合の記述を比較してみます。

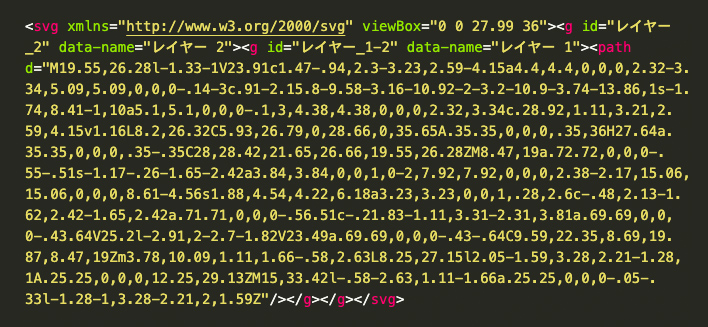
SVGアイコン
SVGアイコンだとコードがかなりの長くなってしまいます。

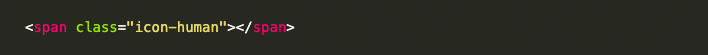
アイコンフォント
アイコンフォントであればこれだけの記述で表示させることができます。

書き出し方法
SVGアイコンはイラレを使えば簡単に書き出すことができます。それに対してアイコンフォントは少し手間がかかります。
SVGアイコン
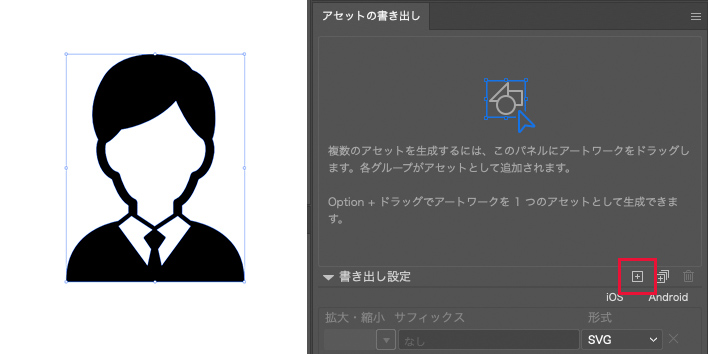
イラレで書き出す場合は書き出したいアイコンを選択して「アセットの書き出し」パネルの「+」ボタンを押します。

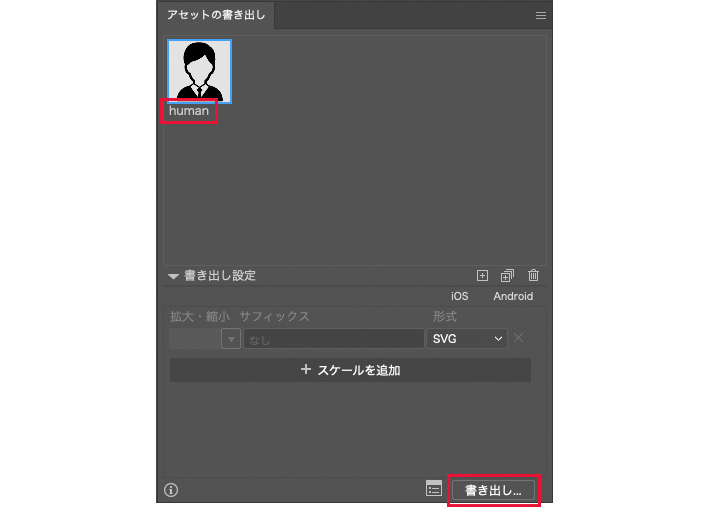
パネルにアイコンが追加されます。アセット名は変更しておいた方分かりやすいのでここでは「human」にします。あとは「書き出し」ボタンをクリックして保存先を指定するとSVGファイルが書き出されます。

「human.svg」を開いて中のコードをhtmlに貼り付ければアイコンが表示されます。

アイコンフォント
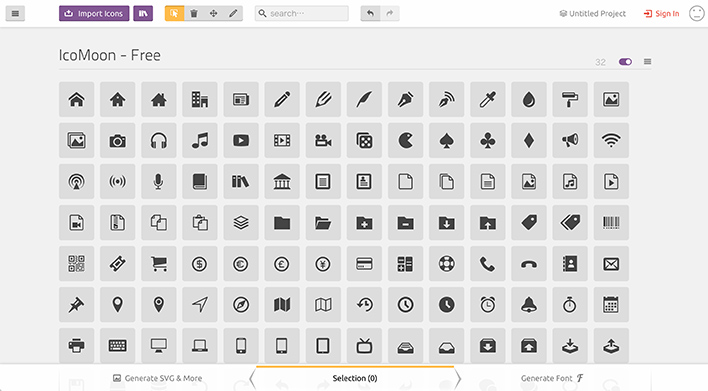
アイコンフォントはWebサービスを使う必要があるので今回はicoMoonを使います。
SVGファイルは上記で作成した、「human.svg」を利用します。
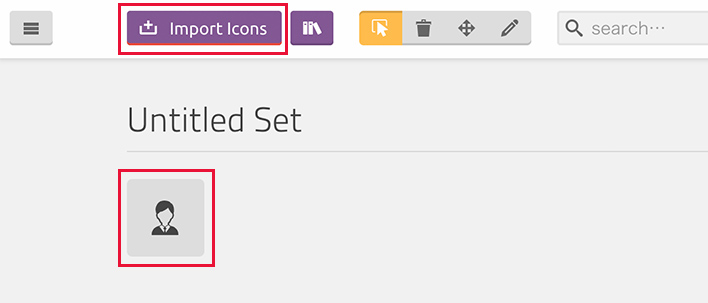
 出典:https://icomoon.io/
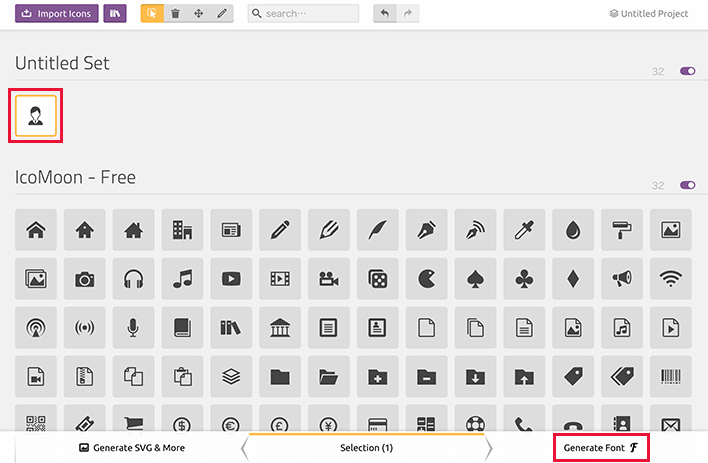
出典:https://icomoon.io/
まずは「import Icons」をクリックしてSVGファイル(human.svg)を読み込みむと、アイコンが追加されます。

次に、追加されたアイコンを選択して右下の「Generate Font」をクリックします。

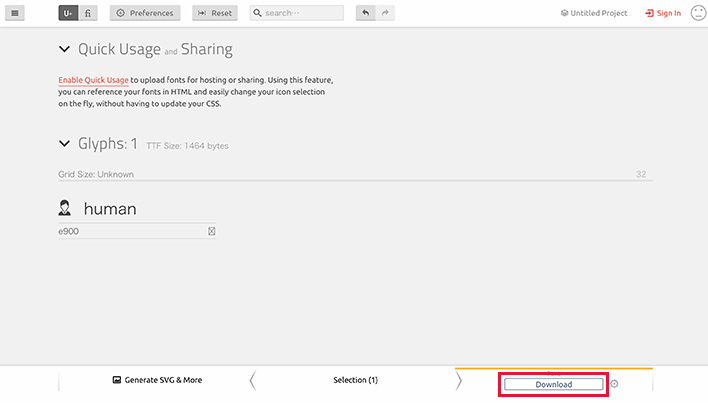
そして、右下の「Download」ボタンをクリックして保存します。

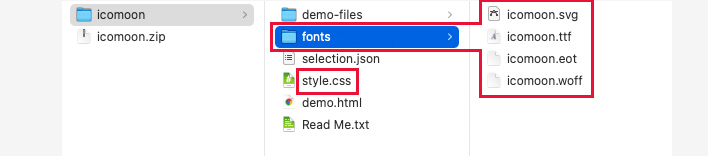
書き出されたZipファイルを解凍すると以下のファイルが含まれています。
この中で必要なのは「style.css」と、「fonts」フォルダ内の「icomoon.svg」「icomoon.ttf」「icomoon.eot」「icomoon.woff」のフォントファイルです。

表示させる場合はこれらのファイルを読み込んで以下のように記述するとアイコンが表示されます。

メリット・デメリット
SVGアイコン
メリット
- アニメーションさせることができる
デメリット
- 記述が長くなってしまう
アイコンフォント
メリット
- 記述が短い
デメリット
- アニメーションができない
- 書き出しや設定までに手間がかかる
まとめ
いかがでしょうか。アイコンの数が多いとSVGアイコンの場合、記述が長くなり可読性が落ちるので使う数によってアイコンフォントと使い分けてもいいかもしれません。
VAREAL(バレアル)はWeb制作の仕事も受け付けておりますのでお気軽にお問い合わせください。
Varealの制作部門のサービス内容はこちら
クリエイティブサービス事業
Varealの制作部門の実績はこちら
WORKS クリエイティブサービス