ブログ作成者紹介

氏名:K・F
所属:制作部
趣味:iPadで絵を描くこと
皆さん、XDとFigmaどちらを使っていますか?デザイナーの私はXDを約5年間愛用しましたが、半年前にお別れし、Figmaに乗り換えました。
率直に言うと、初めはFigmaの使い勝手に馴染むのに時間がかかりました。しかし、慣れてくるとXDでは実現できなかったことがFigmaでは数多くのことが実現可能であることに気づき、いつの間にかFigmaの魅力に引き込まれていました。
そこで、Figmaがどのように優れているのかを、XDと比較しながら詳しく紹介したいと思います。
Figmaの「オートレイアウト」はまるでコーディング
まずはFigmaの特徴である「オートレイアウト」を紹介します。
この機能が、XDと一番違いを感じる部分だと考えています。
「オートレイアウト」とはオブジェクトやテキストなど”オートレイアウト化”した要素に対して配置、余白、背景色、線などを細かく設定ができる機能のことです。
XDでも「スタック」という似たような機能がありますができることや使い方が異なります。違いは以下の表にまとめました。
「オートレイアウト(Figma)」と「スタック(XD)」の比較
| オートレイアウト(Figma) | スタック(XD) | |
| 子要素の配置調整 | ◯ | ◯ |
| 子要素の並び替え | ◯ | ◯ |
| 余白の調整 | ◯ | ◯ |
| 塗りを追加 | ◯ | ✕ |
| 線を追加 | ◯ | ✕ |
| 角丸を追加 | ◯ | ✕ |
どちらも子要素を揃えたり、並び替えたり、余白を調整することは可能ですが、Figmaはそれに加えて、親要素自体に背景色や線、角丸などを追加することができます。
「オートレイアウト」はdivタグ
「オートレイアウト」を使っていて感じたのは「コーディングをしている感覚に近い」でした。配置の調整はいわゆるCSSの「Flexbox」、「塗り」は「background-color」、「線」は「border」のようにオートレイアウトは子要素をdivタグに内包するようなものなのです。
| 配置 | flexbox |
| 塗り | background-color |
| 線 | border |
| 角の半径 | border-radius |
| 絶対位置 | z-index |
| サイズ(固定) | 〇〇px |
| サイズ(内包) | auto |
| サイズ(拡大) | 100% |
表を作るならXDよりFigmaが圧倒的におすすめ
FigmaはXDに比べて表が作りやすく、その理由はXDとの線の設定方法の違いにあります。
Figmaの「線」は要素に対して上下左右はもちろん、左のみ、右のみ、上下のみなど個別で設定することも可能です。これが表を作成する際に効果を発揮します。
XDの場合
まず、XDで表を作るには主に3つの方法が考えられます。
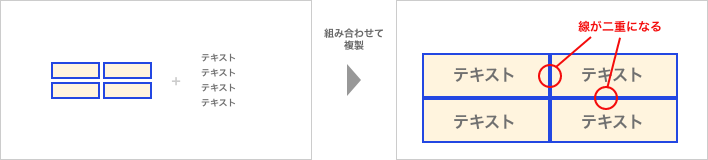
1. テキスト + 長方形
テキストと長方形オブジェクトを組み合わせて複製

【問題点】:XDは個別に「線」を設定できないので隣り合うセルの線が二重になってしまいます。
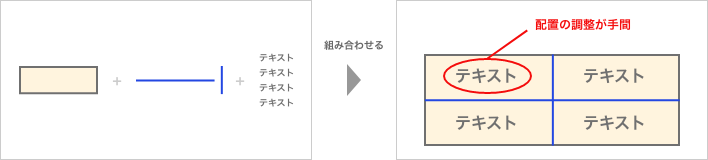
2. 長方形(1つ) + 線 + テキスト
長方形で表の背景を作り、線でセルを区切る

【問題点】:長方形と線を別で使用するため、セル単位の配置調整が大変手間になります。
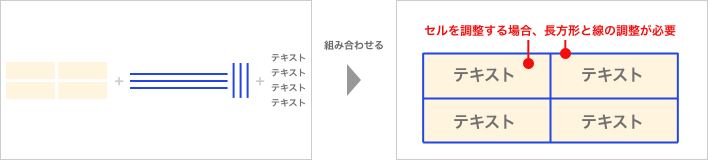
3. 長方形(セルの数) + 線 + テキスト
セルごとに長方形オブジェクトを用意し、線オブジェクトで区切る

【問題点】:セルを調整する場合、長方形と線のどちらも調整が必要になります。
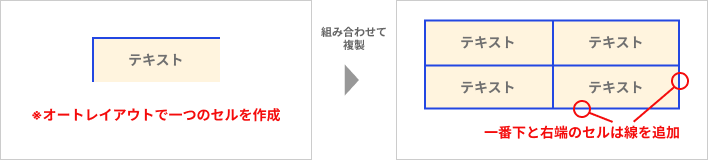
Figmaの場合
Figmaでは、これらの問題を解決できます。方法は、XDの「1」とほぼ同じで、オートレイアウトで作成した1つのセルに対して上と左のみ線を設定し、それらを複製することです。これにより、隣り合うセルの線が二重になることを防ぐことができます。右端のセルは右に線を、一番下の行のセルは下に線を設定すれば、簡単に表を作成することができます。

さらに、オートレイアウトを使用すれば、セル内の文字数が増えても自動で可変させることができるので、修正の手間がかかりません。
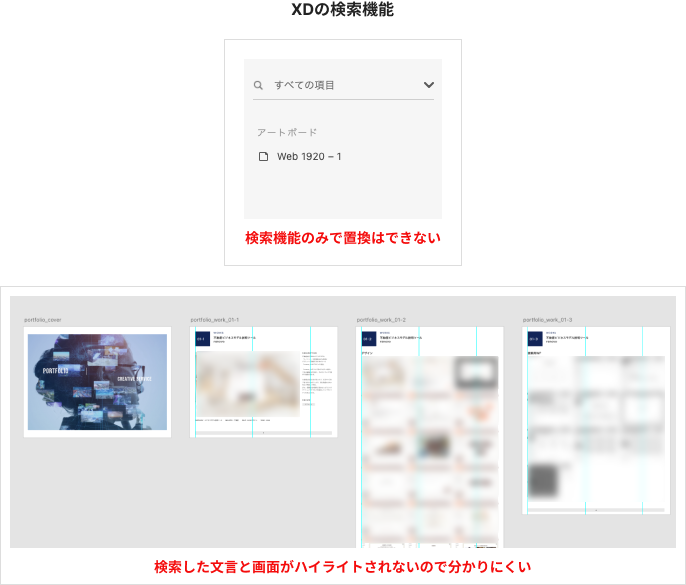
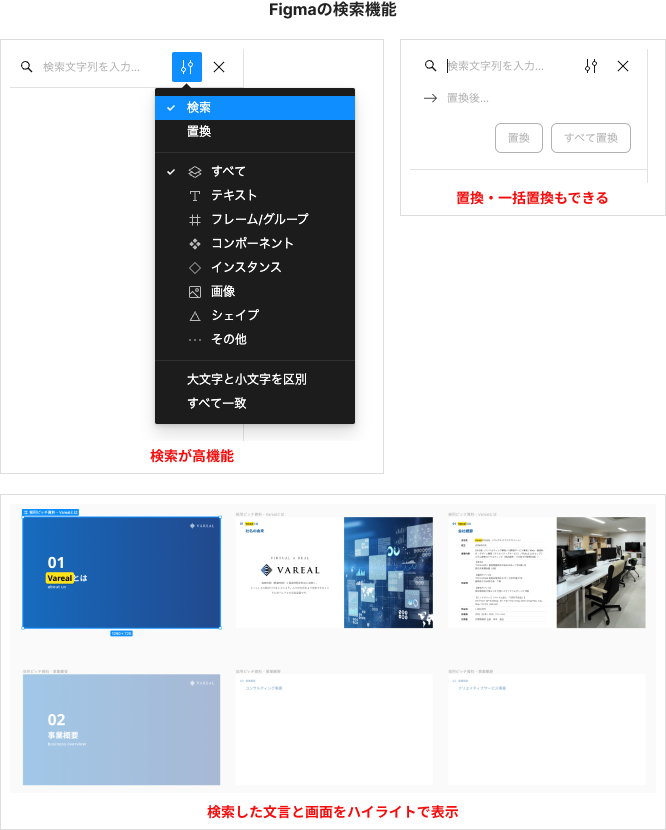
テキストの検索・置換ができる
XDでも検索は可能ですし、検索した要素を選択することもできます。ただし、検索した要素に遷移しないため、最終的には画面内を移動して目的のものを探す必要があります。
一方、Figmaの検索機能は非常に高機能で、選択した要素に遷移することはもちろん、検索対象のフレームのみをハイライトしてくれるなど、ユーザーにとってとても親切です。さらに、一括置換まで行えるため、クライアントからのよくある「文言を変更してほしい」という依頼に対しても、迅速に対応することができます。


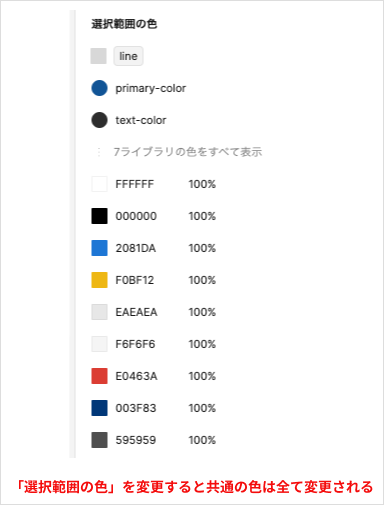
共通の色を一括変更できる
これもまた、非常に使い勝手の良い機能の一つです。XDでは、複数のオブジェクトやテキストを選択している場合、塗りや線の色を変更しようとしても、全て一括で変更されてしまいます。
一方、Figmaでは、複数選択された要素の色を「選択範囲の色」として確認し、変更することができます。さらに、どの要素で使われている色かを知りたい場合は、横の「ターゲットマーク」を押すことで教えてくれるのです。

Figmaに足りないもの
ここまでFigmaをべた褒めしてきましたが、Figmaにも足りていない部分はあります。
例えば、XDは他のAdobeの製品との連携が強力で、XDで使用している画像を直接Photoshopで開き編集してXD側に反映させたり、各要素をXDからAfterEffectsに移動させて動画編集をすることも可能です。
Figmaも一定の色調整やトリミングは可能ですが、さすがにPhotoshopには及びません。また、フローチャートなどのアニメーションを作りたい場合、AfterEffectsとの連携はかなり効率的だと言えます。
まとめ
今回、Figmaに乗り換えた理由について紹介させていただきました。他にも素晴らしい機能はたくさんありますが、特に感動した機能を抜粋して紹介しました。今後も他の機能についてもっと詳しく掘り下げていく予定ですので、どうぞよろしくお願いします。