デザイナーの福田です。
自社のクリエイティブサービスをPRするためにWebCMを制作しました。今回はそのCMの企画から撮影、編集、公開までの制作フローをご紹介します。
企画
まずは動画を作る目的と誰に向けた動画なのかターゲットを決めます。
目的
- 自社のクリエイティブサービス(Webデザイン、UIデザイン)の認知拡大
- サイトへの誘導、問い合わせ(集客)を増やす
ターゲット
- 自社にデザイナーを抱えていないWebデザイン、UIデザインを必要としている開発会社
絵コンテを作成
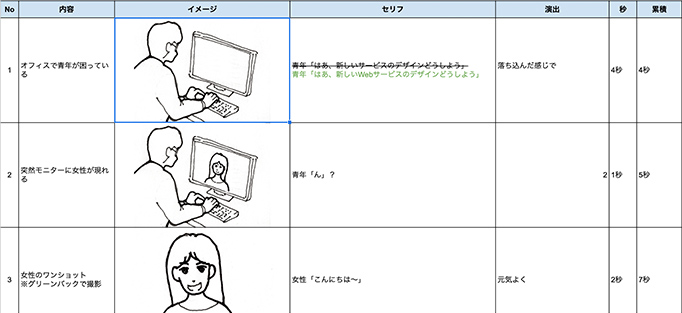
どんなシナリオにするのかどんなイメージにするのか手書きで紙に絵コンテを描きます。
それをスマホで撮影してパソコンに取り込みます。

パソコンに取り込んだ手書きの絵コンテをカットごとに分割してスプレットシートに読み込み整理します。
今回は「家族の絆編」「無人島編」「チャラ男編」「謎の男編」「オフィス編」の5案出しました。社内で話し合った結果、予算の兼ね合いや現実的に再現できそうな「オフィス編」に決まりました。

決定したら絵コンテで動画を作ります。静止画のカットを編集で繋いで一旦、仮でテロップ、BGM、音声を追加します。(音声はテキストを音声変換してくれるCMANというサービスを利用しました。)
動画撮影・編集
絵コンテ動画で全体のイメージを掴めたら実際に動画を撮影していきます。
仮撮影
いきなり本番撮影をするのではなくまずは仮撮影を行います。
モデルですが男性は自社の社員、女性は知人女性に協力していただき場所は会議室とコワーキングスペースを利用しました。
モデルの二人には事前に絵コンテ動画を共有してイメージを掴んでもらっています。
編集
仮撮影が終わったらカットを選び、編集で余分な部分を削除し、BGM、テロップを入れていきます。以下が仮撮影で編集した動画です。
動画を確認
仮撮影で制作した動画を社内で確認し、改善点を話し合います。
以下が改善点になります。
- 女性モデルの顔に光が当たりすぎているのでライトの位置を検討する
- 合成が上手くできていないのでモデルとグリーンバックの位置を調整する
- 音声にノイズが入っているのでマイクの音声レベルを調整する
- 女性モデルのセリフが長いのでカンペを準備する
本番撮影
改善点を意識して本番撮影に臨みます。
本番は男性モデル、女性モデルのヘアメイクはプロにお願いしました。
編集
仮撮影の動画を差し替えて音声やテロップのデザインを調整します。
仮撮影の編集の段階でほぼ完成しているので作業はそれほど多くありません。
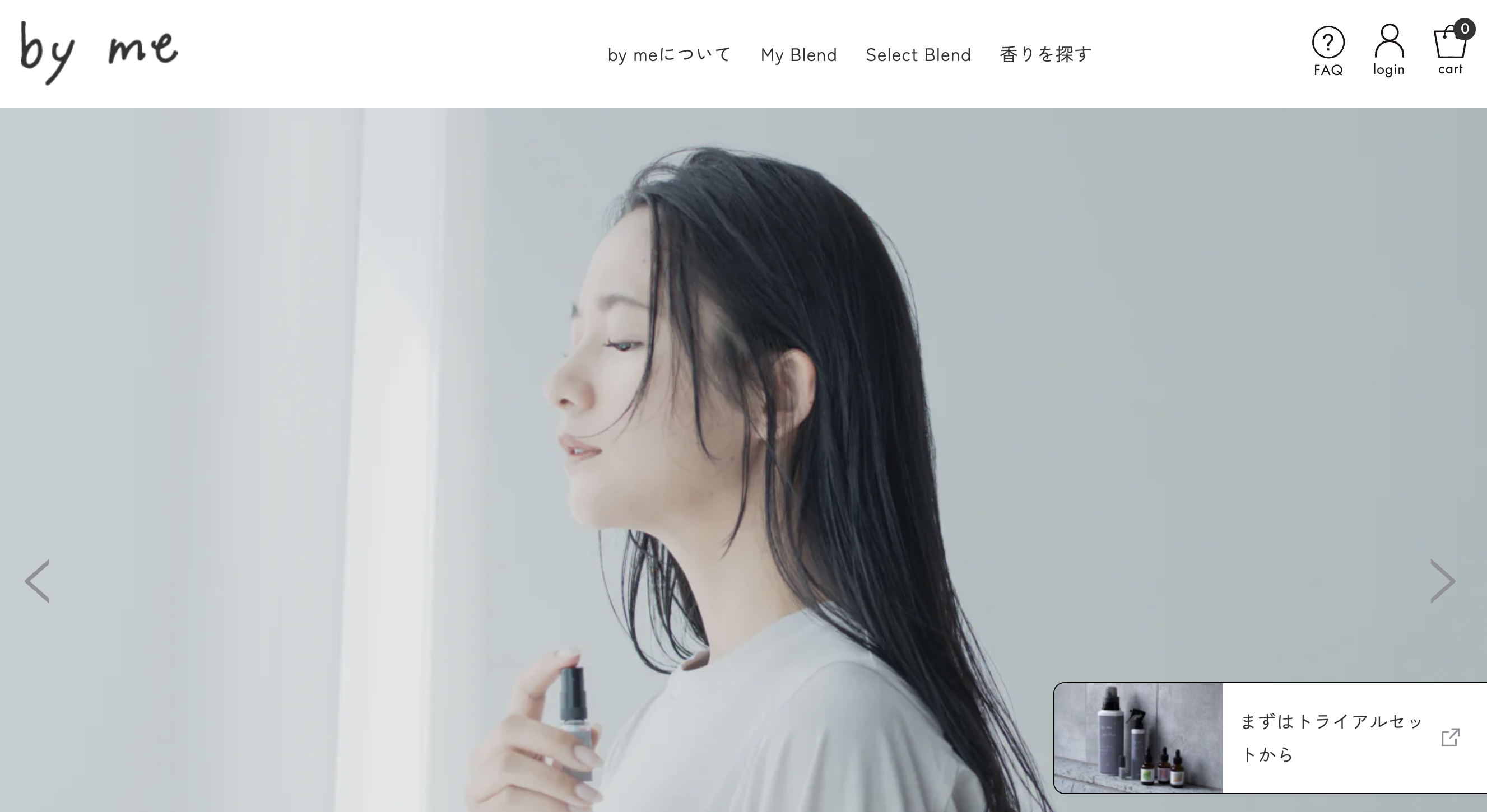
以下が完成版です。
まとめ
絵コンテの動画まで作る必要は無かったのかもしれませんが、あった方がイメージを共有しやすく話し合いもスムーズに進みました。
VAREAL(バレアル)は動画制作の仕事も受け付けておりますのでお気軽にお問い合わせください。
Varealの制作部門のサービス内容はこちら
クリエイティブサービス事業
Varealの制作部門の実績はこちら
WORKS クリエイティブサービス
Varealの動画制作サービスの内容はこちら
動画制作サービス