デザイナーの福田です。
みなさん、Webサイトはどの アプリケーションでデザインしていますか?
Photoshop、Illustrator、XDでしょうか?
これまでいくつかのソフトを渡り歩いてきましたが最終的にXDにたどり着きました。
今回は、なぜXDをWebデザインのメインツールとして使うようになったのかその経緯も踏まえて説明したいと思います。
XDに乗り換えるまでの流れ
Fireworksに乗り換えようとするも…

デザイナーとしてWeb業界に入り、10年経ちますが当初はPhotoshopを使っていました。というよりも当時、社内ではPhotoshop一択でした。
その後、Web制作に特化したFireworksに乗り換えようという動きがあり社内のデザイナー達が試してみるも、とにかく動作が重くすぐ落ちるといった不満が多く浸透することはありませんでした。
Fireworks
かつてAdobeが販売していたグラフィックソフト。Webをターゲットにした画像作成・出力を目的に作成されたが、2013年Creative Cloudに移行されるのと同時に、CS6以降のバージョンの開発がされないことが発表された。
Illustratorの波

その後、IllustratorにもWebの機能が増え、Web制作はPhotoshopよりIllustratorが向いているという波が来たのですが、元々紙のデザインを目的とした作りになっているのでWebの機能が実装されても端数が出たり、コーダーに共有する時にバージョンの違いでファイルが開かなかったり不便な点が多く結局、Photoshopに戻ることになりました。
XDの登場

そして2016年、XDの登場です。とはいえ、リリース直後から使っていたわけではありません。
まだベータ版ということもあり、今と比べるとかなりできることは限られていたのでPhotoshopから乗り換えようとはなりませんでした。
ですが、動作はサクサクで軽く、無料で使えるということもあり、今までパワポで作っていたワイヤーフレームはXDで作るようになります。
XDに乗り換えた理由
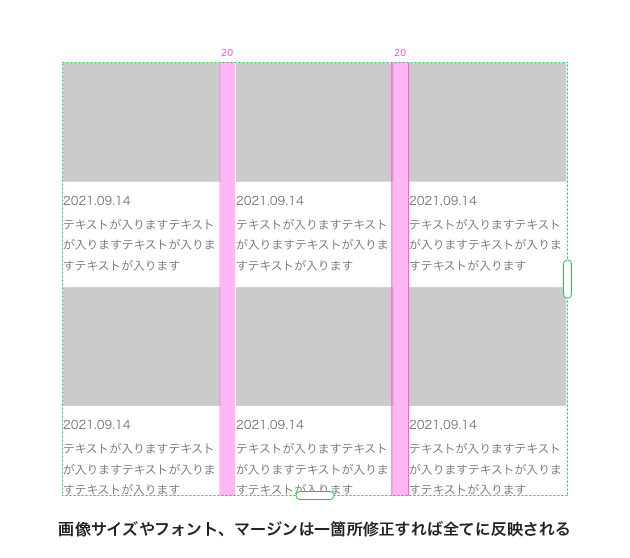
その後様々な機能が実装されましたが、XDをメインで使いたいとなった決めてはやはり、「リピートグリッド」でしょう。
これはお知らせ一覧や画像一覧、テーブルなど同じ要素の繰り返しを作る時に大変便利で当時は衝撃を受けた覚えがあります。
PhotoshopやIllustratorでは各要素をコピーして作成し、修正が入った場合は一つずつサイズやマージンを調整する必要がありますが、その手間が一気に解消されました。
(※2021年9月現在:Illustratorにも同じ機能が実装されています。)

その後、多角形ツールやドロップシャドウ、ガイドラインなどPhotoshopやIllustratorではおなじみの機能が続々と実装されてワイヤーフレーム用ツールのXDはデザインツールへと昇格を果たしました。

Photoshop、Illustrator、XDのメリット・デメリット
ここでPhotoshop、Illustrator、XDでWebデザインを制作するうえでのメリット・デメリットを紹介します。
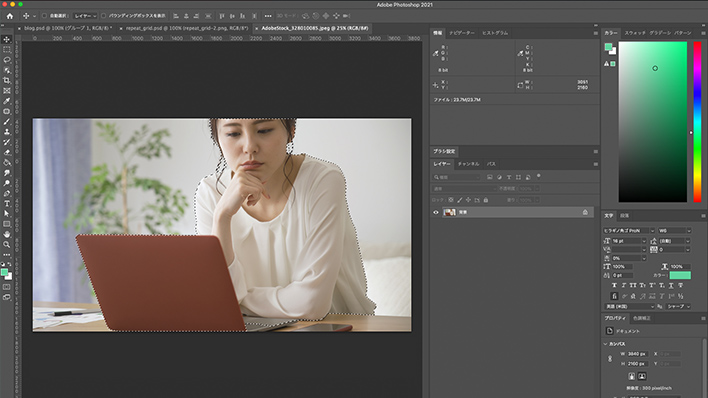
Photoshop
![]()
メリット
- 画像の加工や編集ができる
- 複雑なデザイン制作に強い
- 幅広いデザインに対応できる

テクスチャやパターンを多用したり、画像の切り抜きが必要なデザインはPhotoshopが向いています。
デメリット
- 動作がllustrator、XDに比べると重い

特に画像サイズが大きかったり、アートボードが多いと重くなります。
Illustrator
![]()
メリット
- ロゴやアイコンの制作に強い
- イラストの制作に強い

ロゴやアイコンはIllustratorが一番作りやすいです。
デメリット
- デザインカンプをコーダーに共有するためのツールがあまりない
- サイズや余白の数値に端数が出る
- 画像の加工や編集に弱い

数値が端数だとコーダーの方が困ります。
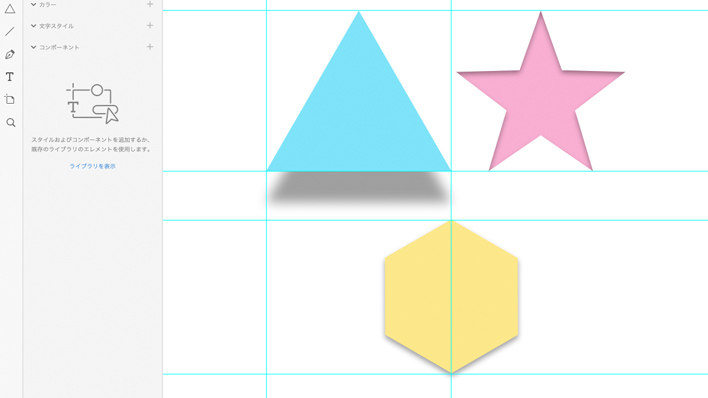
XD
![]()
メリット
- プロトタイプ機能でリンク移動を再現することができる
- デザインカンプをブラウザ上ですぐに共有できる
- 動作が軽い

プロトタイプ機能は実際のWebサイトのように見せることができるのでとても便利です。
デメリット
- パターンやテクスチャの機能が弱い
- 複雑なデザインに弱い
- 画像の加工や編集ができない

パターンやテクスチャはプラグインやリピートグリッドを使う手段もありますが、あまり使い勝手はよくありません。
まとめ
PhotoshopからXDに乗り換えたとはいえ、Photoshopを使わなくなったわけではありません。
もちろんIllustratorも使います。役割は以下のように分けています。
- XD:Webサイトのメインデザイン
- Photoshop:凝ったデザインのメインビジュアル
- Illustrator:ロゴ、アイコン
メインツールはXDへと移行しましたが、まだまだXDでもできないことは多いのでそこを補うのがPhotoshopとIllustratorだと思っています。
VAREAL(バレアル)はWeb制作の仕事も受け付けておりますのでお気軽にお問い合わせください。
Varealの制作部門のサービス内容はこちら
クリエイティブサービス事業
Varealの制作部門の実績はこちら
WORKS クリエイティブサービス