第1回 デザイナーの役割はどこまで?
デザイナーの今村です。
この記事の内容は、2019年の社内行事のプレゼンテーションで発表したもので、社内外の方にもWEBデザインのワークフローについて知ってほしいと思い、記事にしています。
これから数回に渡り連載していく予定ですので、お楽しみに。
今回は初回ということで、内容をより理解していただくために、当社の状況やデザイナーの特徴について説明をしたいと思います。
Varealに制作部門ができた経緯
まず最初に、Varealに制作部門ができた経緯をお話します。

2017年にデザイナーの今村が入社しました。
しばらくは自社のイメージアップや販売促進のためのデザインを行っていました。
Webサービス開発プロジェクトに参加し、開発のためのフレームワークであるRuby on Railsでのプログラミングも行なっていました。
主にフロントエンド(UI)です。
2018年頃から、デザイン分野でも売り上げを上げることができるようになってきたので、WEBデザインやグラフィックデザイン等のクリエイティブな業務のための部署を設立することが決定しました。
その後、2019年、名称がクリエイティブサービス部門と変更になりました。
そしてまた、2020年、制作部門に名称変更。今に至ります。
Varealのデザイナーの特徴

VarealではデザイナーもRuby / Ruby on Railsを学び、Ruby技術者認定資格を取得しています。
そのため、外部のデザイナーに依頼することなく、デザイナーとエンジニアの間にある溝を埋めることができ、社内でワンストップでデザインから開発までの工程をスムーズに行うことが可能です。
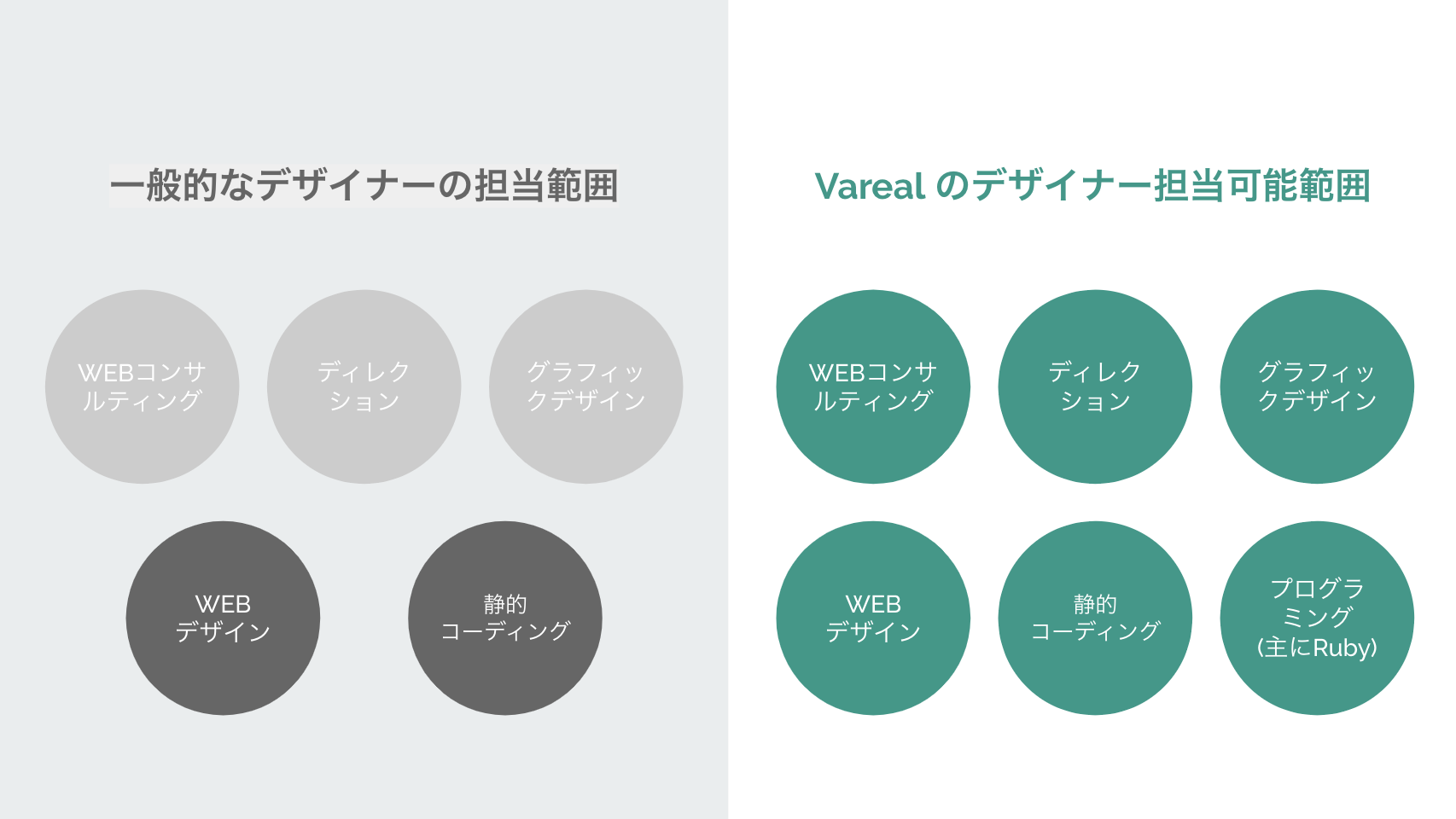
一般的なデザイナーとVarealのデザイナーの違い

左側が一般的なデザイナーの業務の担当範囲です。
紙媒体・グラフィックデザイン
グラフィックデザインはグラフィックデザイナーが行いますが、WEBデザインはできない方が多い印象です。
サイトとして使いやすいUI/UXを意識したり、コーディングが可能かしやすいか、などが理解できないので、仕組みがわかってないと中々デザインしにくいようです。
私が依頼を受けていて、WEBサイトですごくいいデザインだったので、紙媒体の広告でもそのデザインを使用したいというご要望が、結構あります。
その場合は、解像度の違いが、一番問題なのですが、紙媒体が先に依頼されていれば、解像度を低くしてWEB用に変換するので簡単なのですが、逆の場合は、そのつもりで作ってないと、画像が非可逆圧縮の画像フォーマット(低解像度を高解像度には戻せない)なので、難しいのですが、Varealでは、通常、高解像度の元データを保管していますので、新たに紙媒体用に制作することは可能です。
逆に、WEBに使った画像をご提供いただき、これで紙媒体の広告を制作してほしい、というご要望もありますが、この場合は、高解像度の画像素材を別途ご提供いただくか、ない場合は、粗い不鮮明な状態でご了承いただくか、になりますので、なるべくなら、高解像度の素材をご提供いただきたいですね…。
WEBデザイン
WEBデザインはWEBデザイナーが行いますが、紙媒体のデザインは行わず、WEB専門の方もいらっしゃいます。
グラフィックデザインの逆で、紙媒体のデザインデータをいただいて、それをWEBサイトに掲載したい、ということは結構多いのですが、この場合は、気をつける必要があるのは、解像度と、色の設定(紙媒体:CMYK、WEB:RGB(透過がある場合はRGBA))です。
高解像度の画像をそのままWEBに使用するWEBデザイナーは、、いないと思いますが、データが重すぎて表示できなかったり、サーバに負荷がかかりエンジニアの悲鳴が聞こえてきそうなので、WEBに適した解像度にすることは、真っ先に気をつけたいポイントです。
グラフィックデザインもWEBデザインも知識があるデザイナーであれば、両方のデータを扱うことに慣れていますので、安心ですよね。
コーディング
コーダーは、デザイナーが作ったUIデザインをコーディングしますが、UIデザイン作業は行いません。
コーディングにも静的コーディング(HTML + CSS + JavaScript)と動的コーディングとありますが、この場合は前者のコーディングのことです。
もっと高度なフロントエンドのコーディングが可能な方はフロントエンドエンジニアと呼ばれているのではないかと思います。
最近はNode.jsやReact.js、Vue.jsなどJavaScript系フレームワークを使ったプロジェクトがVarealの受託案件にもよく見られます。
これからは、デザイナーも、こういったフレームワークを理解していればより重宝されるのではないかと思います。
ディレクション
開発とデザインの割合がどちらが多いかにもよりますが、プロジェクトにディレクションができるデザイナーがいるかいないかで、プロジェクトの進み具合も変わってきます。
特に初期段階は、デザイナーの作業の割合が大きく、サイトやアプリケーションの設計、要件定義は最初が肝心ですし、ディレクションをしっかりしてくれるデザイナーであれば、お客様に安心と信頼を与え、開発段階に入ってエンジニアにバトンタッチする際もスムーズにいくだろうと思います。
WEBコンサルティング
目的を達成する、成果を出す、売上を上げるためには、デザインする段階から、それを考慮してUI/UXを考えなければなりませんから、WEBデザイナーとコンサルティング、マーケティングは切り離して考えるよりも、セットで考えたほうがいいと私は考えていますので、逆に、役割を切り分けられている企業デザイナーは不便ではないかと思います。
しかし、それぞれの専門家と話し合いを密に行ったり、指示がうまく行けば、1人でやるよりも何倍も効果はあると思います。
1人で2役、3役…の何でもできるデザイナーが求められている?
グラフィックデザインとWEBデザインが両方できる方、WEBデザインとコーディングができる方もいらっしゃいます。
しかし、プログラミングまでカバーしている人はあまりいらっしゃらないようです。
特にRubyについては難しいようで、あまりお見かけしません。
WordPressでのサイト構築から発展して、PHPを理解するWEBデザイナーは結構存在するのではないかと思われます。
ソースコードを管理するためのツールである「Git」やグラフィカルな画面を使わずコマンドでコンピュータを操作する「ターミナル」を理解して使用することもデザイナーにとっては大きな壁です。
私自身も、Varealへ入社する前に他社に在籍していた時には、全く理解できずにいました。
VarealではグラフィックデザインからWEBデザインはもちろん、WEBコンサルティングも要望があれば行いますし、時には見積りやクライアント先に訪問したり、クライアントとエンジニアとの間で交渉や調整も行います。
最近では、1人で2役、3役、そしてそれ以上の事ができるデザイナーが求められているように感じます。
便利なアプリケーションやツールが次々に開発・リリースされ、素人でもセンスがあれば、とても素敵なデザインが可能になってきています。
私たちデザイナーは、それ以上のサービスができる、付加価値を持ち合わせて、より便利なUI/UXデザインでもって、サービスやツールを生み出していかなければなりません。
寝ている以外の大部分の時間を使って専門的にデザインを生業としているわけですから、少なくとも、本業でお忙しい皆さんがご自分で試行錯誤してデザインをするよりも、私たちデザイナーをご利用いただいた方が楽ですし、その時間を省く事で、本業をますます発展させていただければ幸いです。
モヤモヤと頭の中にあるんだけど、もう少しではっきりしそうなんだけど…というような、中々カタチにできないのものを、目に見えるようにすることだって、きっと可能です。
Varealのデザイナーは、クライアントの皆様の潜在的なそのイメージを、時間と、情報、これまでの知識・経験などなどを総動員して、引き出すお手伝いをいたします。
Varealの制作部門のサービス内容はこちら
クリエイティブサービス事業
Varealの制作部門の実績はこちら
WORKS クリエイティブサービス
今回はここまで。
次回は、「 アサイン前に気をつけておきたいポイント 」 詳しく説明してまいります。
お楽しみに。