デザイナーの福田です。
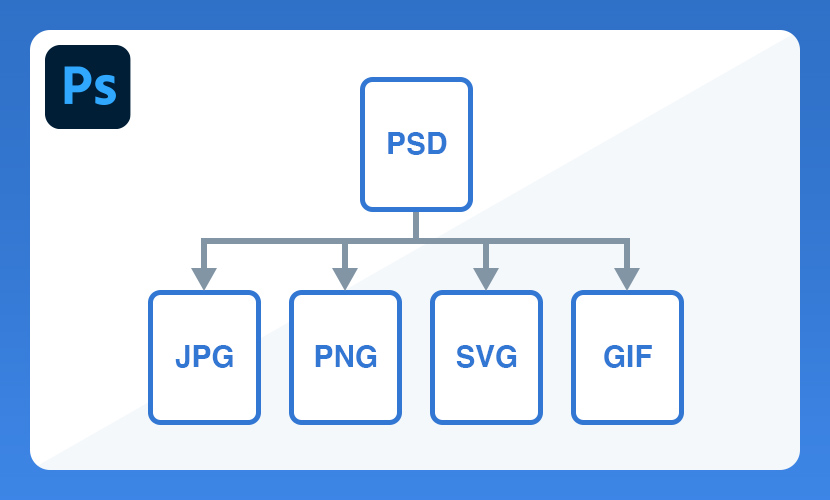
Photoshopの「画像アセット」は使っていますか?これはPSDファイルからJPG、PNG、GIF、SVG画像を簡単に生成してくれる大変便利な機能です。今回はこの「画像アセット」機能について紹介します。
「画像アセット」について
以前は画像の切り出しはスライス機能で書き出すのが定番でした。その代わりとなるのがこの「画像アセット」です。スライスと比べると大幅に切り出す時間を短縮できるのでまだ、使ったことがない方は是非試してみて下さい。では、さっそく使い方を説明していきます。
「画像アセット」の使い方
1. まずはPSDでファイルを保存します。
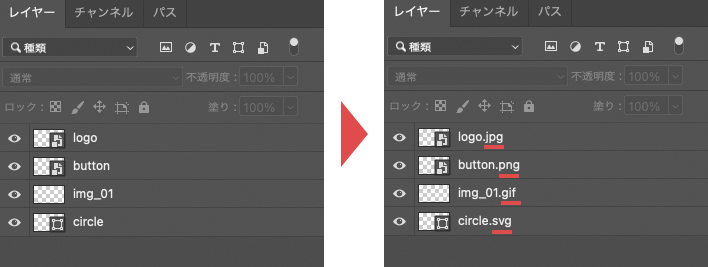
2. 書き出したいレイヤー名の後ろに拡張子を追加します。
(使用できる拡張子はJPG、PNG、GIF、SVGの4つです。)

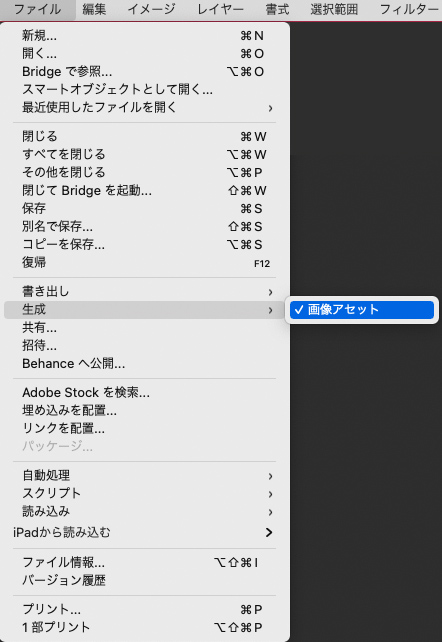
3. 「ファイル」 > 「生成」 > 「画像アセット」にチェックを入れます。

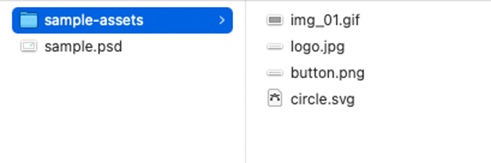
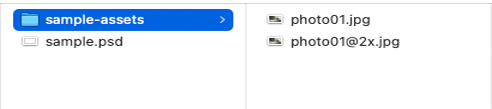
すると、これだけでpsdファイルが保存されている階層にフォルダが自動生成され、
その中には拡張子を設定した画像が書き出されます。

サイズを指定する
2倍で書き出す
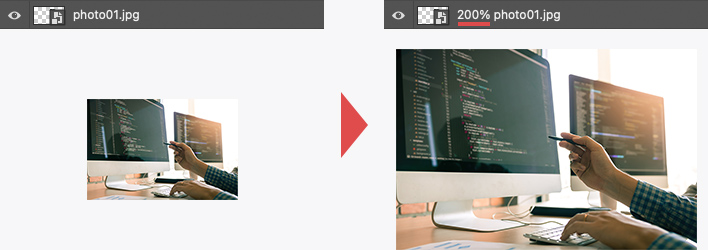
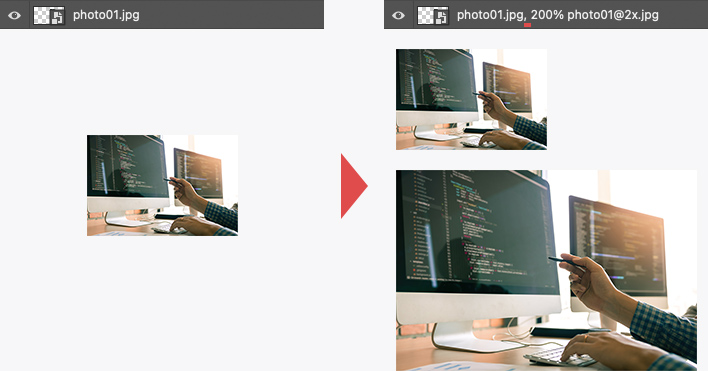
スマホに対応させるため、画像を2倍で書き出したい場合もあると思います。
その場合はレイヤー名の前に「200%」と追加すると2倍サイズで画像を書き出してくれます。

複数サイズで書き出す
等倍と「200%」の2サイズ書き出したい場合は以下のようにレイヤー名をコンマかプラスで区切ります。


レイヤー名が同じだとエラーが起きるので重複しないよう変更して下さい。
注意点
2倍サイズなど拡大する場合はベクター画像はスマートオブジェクトに変換しないと画質が劣化してしまいます。
画質を指定する
JPGとPNGは画質を指定して書き出すこともできます。
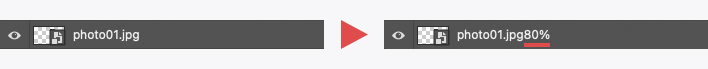
JPG
画質を80%にしたい場合は拡張子の後ろに「80%」と追記します。
0〜100%の間で指定できます。

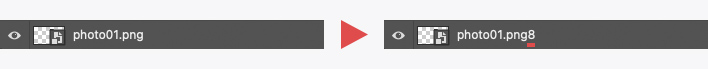
PNG
pngの場合はビット数で指定するので数値は「8, 24, 32」にいずれかになります。

その他「画像アセット」の便利な使い方
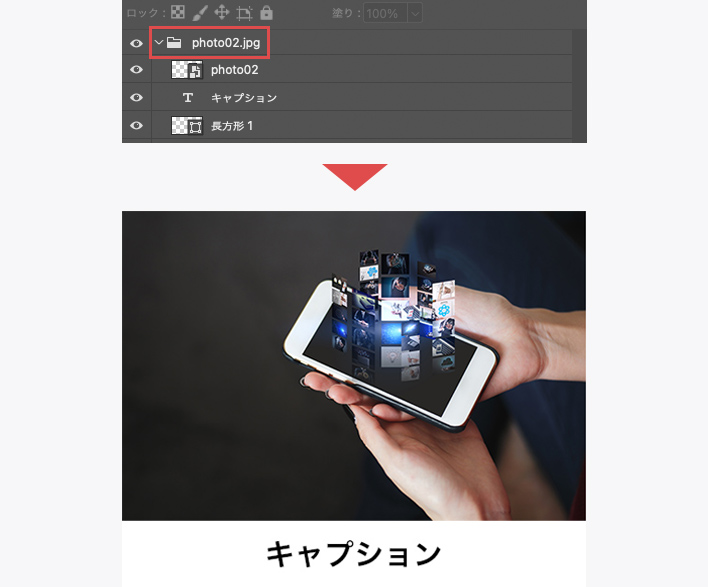
フォルダごとでも書き出せる
「画像アセット」はレイヤー、一つ一つだけでなくフォルダごと書き出すことも可能です。内包しているフォルダ名のみ設定して下さい。レイヤーが多い場合はフォルダでまとめて書き出すと楽です。

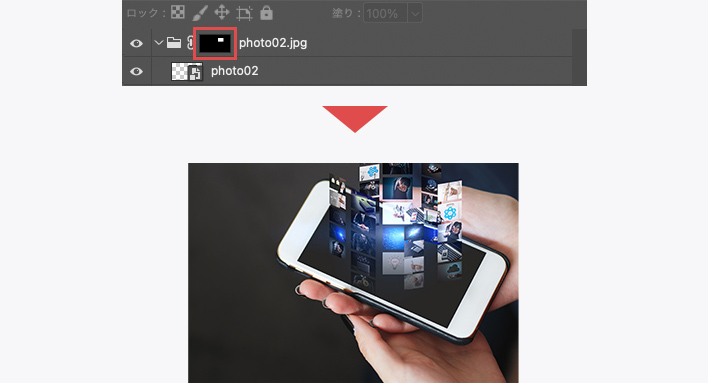
マスクを使って書き出せる
レイヤーマスクを適用させた部分のみ書き出すことも可能です。

クリピングマスクも同様に利用可能です。

まとめ
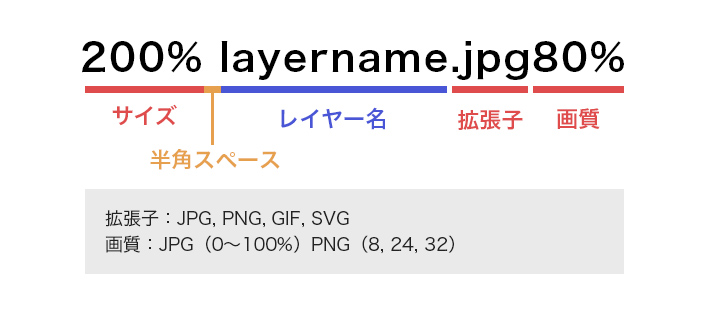
最後にレイヤー名の指定方法をおさらいします。

Web制作の場合、画像を数十枚書き出す機会は多いので「画像アセット」を使うか使わないかで作業スピードが大幅に変わってきます。業務を効率化したい方は是非、使ってみて下さい。
VAREAL(バレアル)はWeb制作の仕事も受け付けておりますのでお気軽にお問い合わせください。
Varealの制作部門のサービス内容はこちら
クリエイティブサービス事業
Varealの制作部門の実績はこちら
WORKS クリエイティブサービス